
Having taught in-depth image post-processing workshops for Photoshop users, I've found that three of the simplest techniques are the ones that people love the most. These are quick and easy tricks that work for most image processing situations.
If you've got your exposure, aperture, focus and white balance all correct during shooting, you've got all that you need for a great image, but with these three easy steps using Photoshop we'll add some serious POP to the colour, contrast and sharpness of your images.
I'm going to assume that you've already corrected your image in Adobe Camera Raw to fix any blown out highlights and shadow detail. This can sometimes leave you with a low contrast image that lacks lustre. HDR users will often find that a full HDR image lacks some punch once it has all the dynamic range fixed for highlights and shadows. Here's how to add some pizazz to images.
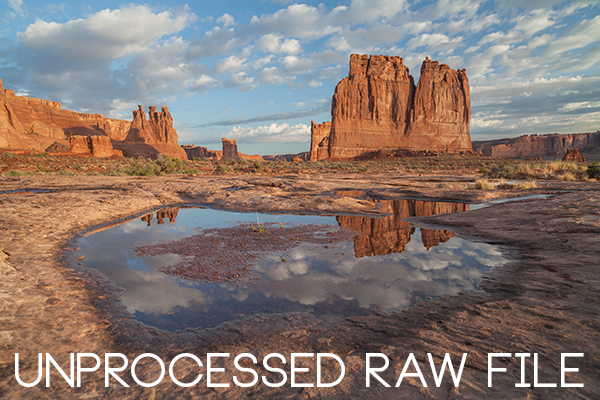
I'll start with a RAW file from last year's trip to Moab, Utah.

I was more than happy to get this shot of Courthouse Towers in Moab, Utah but the RAW file was total Blandsville.
Step 1 - Make Those Colours POP
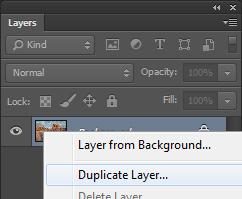
Open the image in Adobe Photoshop. With the image on the background layer of Photoshop, right click on the layer (in the layer window) and choose 'Duplicate Layer' (see screenshot below left).
|
|
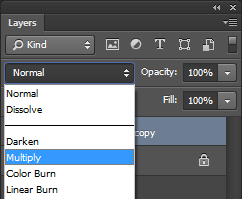
Now click on the newly duplicated layer and change the blend mode to 'Multiply' (see screenshot above right).

Right away you'll notice that all of the colours are more striking and the contrast is extreme. It's also way too dark so we'll fix that next.
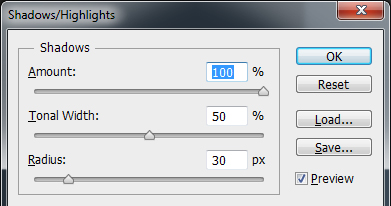
Next go to Image > Adjustments > Shadows/Highlights and drag the shadows slider all the way to right then hit OK (see screenshot below left).
|
|
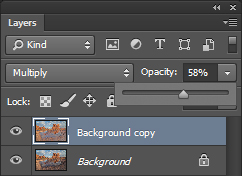
By doing this, you'll reduce the darker parts of the image ONLY in the duplicated layer. It's still a little too dark, so in the layers window reduce the opacity of the duplicated layer until it's at about 58% (see screenshot above right). This percentage will be different for all of your images so use your judgement and don't overdo it. Usually I find that a setting of 28% works best in most cases.
Step 2 - Selectively Boost Colours and Brighten
I think that some of the colors need a little encouragement. For this example you want to boost the blue sky so combine the two layers that you've been working on so that you can make changes to that. You can do this 'none destructively' by pressing ctrl+alt+shift+e which will now combine the two layers you have selected, and create a new layer from those. The original layers are still intact underneath this new one.
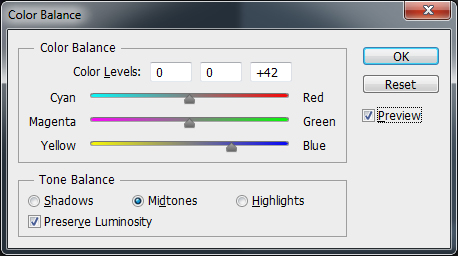
Next, go to Image > Adjustments > Color Balance > and bring up the RGB sliders. As I mentioned earlier, you're going to be boosting the blues in my sky so click on 'mid-tones' and then pull the blue slider up to about +42.


Ooooh, now that sky is looking vibrant but I'm not too sure about boosting the blues in the land area. Let's fix that by erasing the land in this blue layer so that the layer underneath is revealed, where the blue mid-tones have not been boosted. You can also do this with 'layer masks' but this method is much easier to understand.
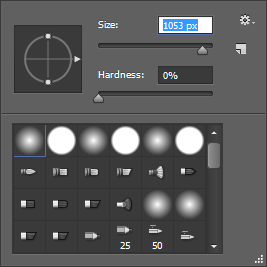
Do this with the eraser tool and select a brush size that fits inside the land area of the image. In the layer with the boosted blue mid-tones, erase a large area of land at first and then choose a smaller brush size for tighter control. To do this, simply click inside the layer you want to erase. The settings below show a brush size of 1053 pixels and a hardness of 0% which gives a soft, feathered edge.


Click in the area you'd like to erase to reveal the layer beneath. In this case the layer beneath won't have the boosted blue mid-tones that you want only in the sky.
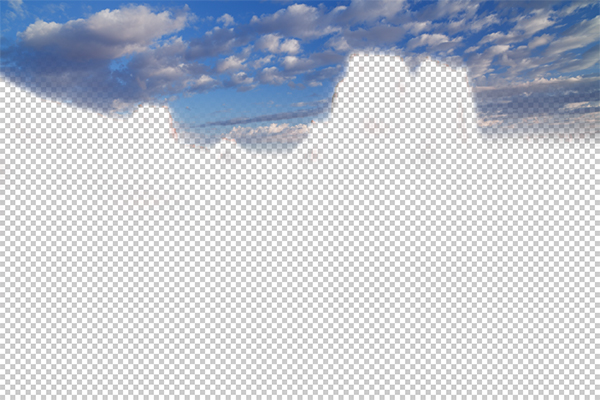
Now you've managed to selectively boost the blue colour in the sky without ruining other parts of the image that didn't need that blue boost. Here is an image of how the 'sky' layer looks after the land has been erased out, and below you can see how it looks in the layers panel.

This is what's left of the 'boosted blues' layer. The layers under it are temporarily switched off so that you can see the isolated sky.

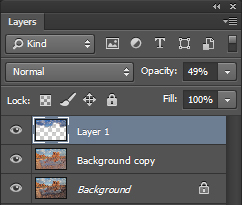
Layers panel showing the partially erased boosted blue sky layer
Notice that the opacity of the sky layer has been reduced to 49% so the effect is more subtle when laid over the top of the lower two layers. Again, you'll need to use your own judgement for your own images as they won't all be the same. Maybe you have red clouds and would like to boost the red highlights? You can do this procedure multiple times with multiple layers to tweak the colours selectively. There are more accurate ways to do this but if you're new to Photoshop, this is the easiest method to understand and has hardly any learning curve.
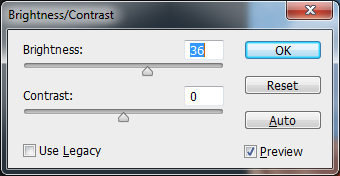
Lastly, all this tweaking has made the image a little too dark so a boost the overall brightness by 36 has been done.

Step 3 - Let's Resize and Get Sharp
Sharpening is often something that I leave to the end of my image processing, depending on the medium I'm using to display the image. I'll use different sharpening settings for a high resolution print than I will for the web, so it's always a good idea to save an 'unsharpened' version of your processed image for safe keeping.
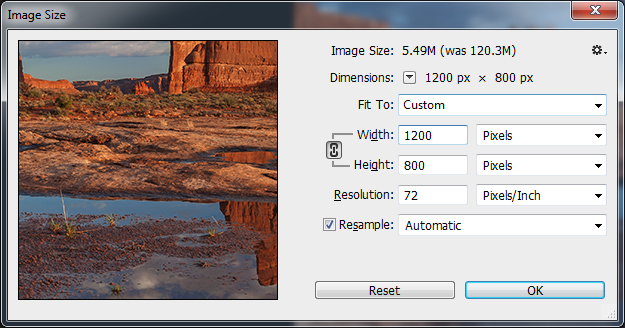
Assuming that you wish to display your images online, here are some fairly universal sharpening settings that I use for sharing my images online. Before we sharpen, let's flatten and resize our image for the web. You can decide how large your image should display on screens but for the purposes of this tutorial let's go with 1200 pixels wide.
Go to Layer > Flatten Image so that you're now just dealing with one complete layer that has all of the changes. Next go to Image > Image Size and tell Photoshop that you'd like your image to have a resolution of 72 dpi which is standard for web images. Next, specify the width by entering 1200 pixels in the 'width' window. The height should auto adjust if you have 'constrain proportions' checked by default (the little chain icon).

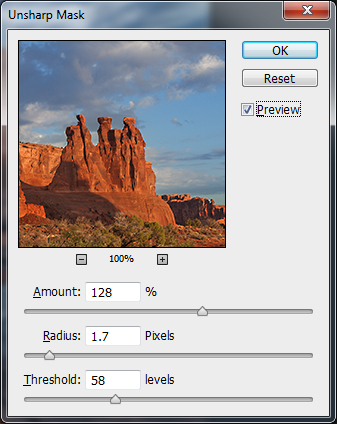
Next open the Filter > Sharpen> Unsharp Mask tool.
Use some fairly safe sharpen settings for web so that you don't over it. It's worth noting that 'sharpening' deserves an article as a separate topic but for now these basic settings should get you going. Try: Amount > 128%, Radius > 1.7 pixels and Threshold > 58 Levels.

The Final Result
POP! There you go, three easy steps an you've now got an image with plenty of punch. There are many different ways to achieve the same results, but for this tutorial, I wanted to give you an easy to understand process to introduce you to some of Photoshops most powerful tools. Try these three simple techniques for your image post-processing and let me know it works out for you.

IMPORTANT NOTE: Backup your files before editing or saving your edits.
The post 3 Easy Steps Using Photoshop to Making your Images POP by Gavin Hardcastle appeared first on Digital Photography School.




No comments:
Post a Comment